Looking at the Custom Content Field
Back to: Getting Started with GravityView
In this section of the course, we’ll continue building the Single Entry layout with a focus on the Custom Content field.
What Is the Custom Content Field?
The Custom Content field allows you to add HTML, merge tags or shortcodes into your View layouts. You can use Custom Content as a field and as a widget.
Adding a Custom Content Field to Your View
To add a custom content field to your View, click on the ‘+ Add Field’ button and select “Custom Content”.

To the left of the Custom Content field label, you’ll see this symbol: ‘<>’

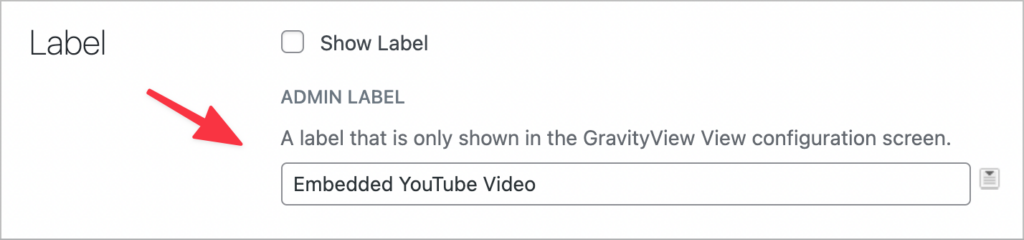
To change the admin label of the custom content field, click on the gear icon to open the field settings, scroll down to the Admin Label input box and add a custom label.

Custom Content Field Examples
Okay, let’s look at some examples of different ways to use the Custom Content field.
Example #1: Adding an Anchor Link
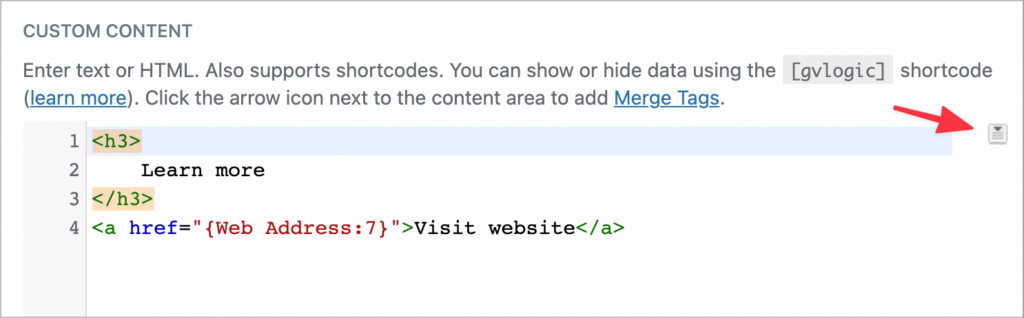
Open the Custom Content text editor by clicking on the gear icon next to the field label. The text editor accepts custom HTML code, merge tags and shortcodes.
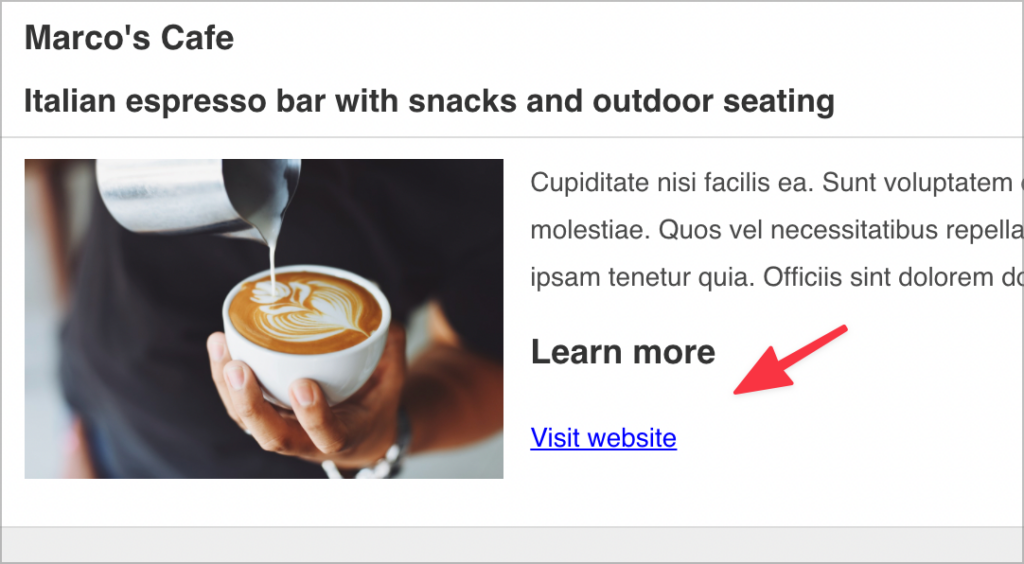
In this example, we’ll add an anchor link pointing to the web address of the business. To do this, we’ll add an HTML anchor link and set the href property equal to the web address merge tag.

To add merge tags, simply click on the button to the right of the editor. Here’s what our link looks like on the Single Entry page:

Example #2: Embedding a Video Player
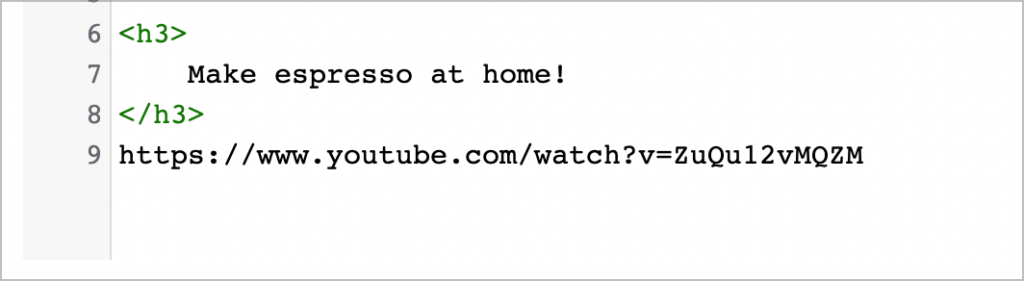
The Custom Content field also allows you to embed video players, audio players and other content into your Views. Start by copying the URL to the content you want to embed and paste it into the text editor (you can also use merge tags for this!).

Now check the box that says “Render oEmbeds”.

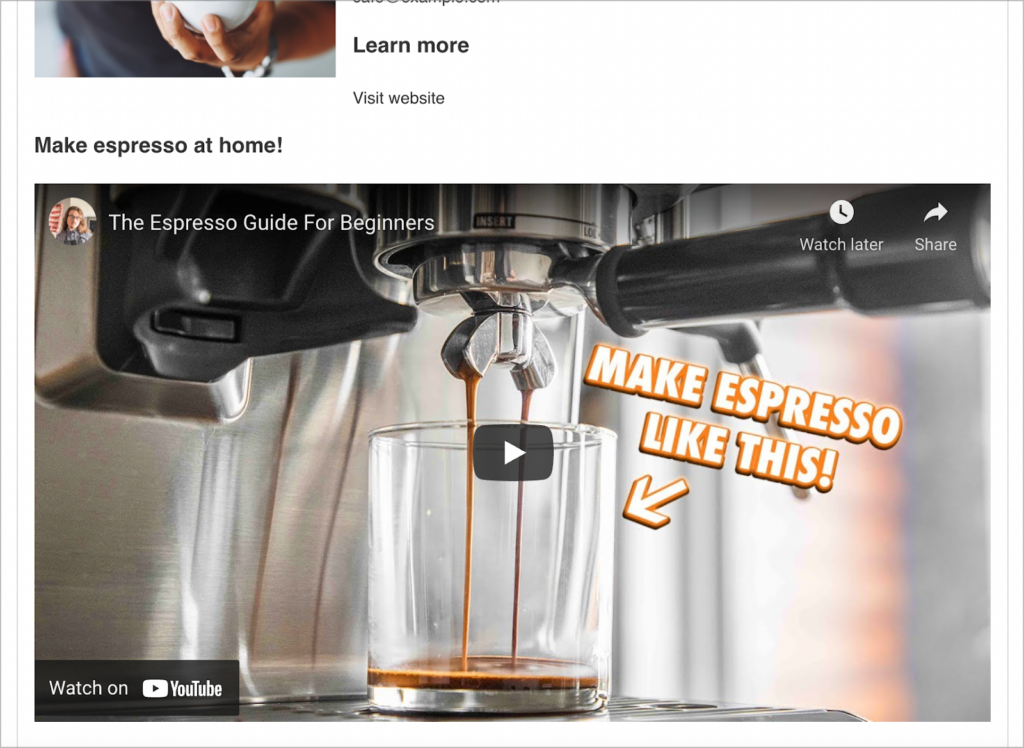
When we open our View on the front end, the YouTube link has become an embedded video player!

Example #3: Adding a Gravity Form
If you’re running a business directory, you might want to add a contact form to the single entry page, allowing users to contact businesses directly. To do this, you can embed a Gravity Forms inside a Custom Content field using the Oops! We could not locate your form.

When we open the business listing on the front end, there’s a contact form embedded on the page.

Conclusion
In this section, we showed you how to use the Custom Content field to add HTML, merge tags and shortcode to your Views! See you in the next lesson 👋
