Setting Up: Installing Gravity Forms and GravityView
Back to: Getting Started with GravityView
Before we can move on with the part, you’ll need to install both Gravity Forms and GravityView on your website.
Installing Gravity Forms
Let’s start by installing Gravity Forms.
Download the Gravity Forms Plugin
First, head over to www.gravityforms.com and click on the Login link in the top menu bar.

Now type in your username/email address and password to log in to your Gravity Forms account. After logging in, click on the “Your Downloads” tab at the top of the page.

Here you’ll see a list of all the plugins and add-ons you have access to. The number of add-ons displayed will differ depending on your license level.
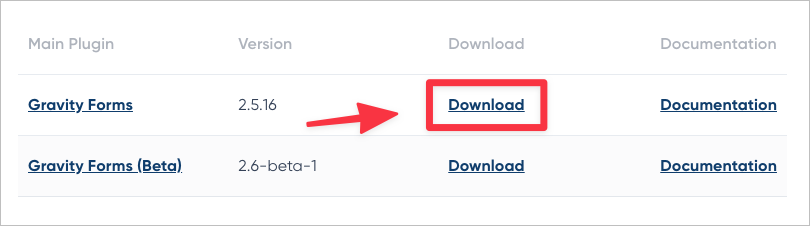
Scroll down to Main Plugin and click on the Download link next to Gravity Forms. The plugin ZIP file will now download to your computer.

The next step is to install the Gravity Forms plugin on your WordPress website.
Install the Plugin File
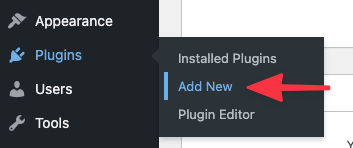
First, log in to your WordPress website. Next, hover over Plugins in the left-hand menu and click Add New.

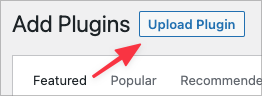
Now click Upload Plugin in the top left.

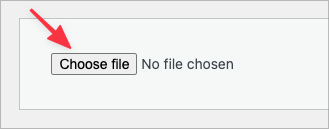
Next, click Choose File and select the Gravity Forms plugin file you downloaded in the previous step. After selecting the plugin file, click Install Now.

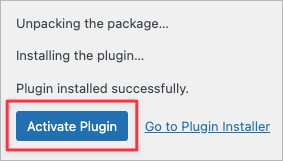
When the plugin has finished installing, click Activate Plugin.

Now all you need to do is activate your Gravity Forms license key.
Activate Your License
To get your license key, head back over to your Gravity Forms Account page (on the Gravity Forms website) and click on the “Your Licenses” tab at the top of the page.
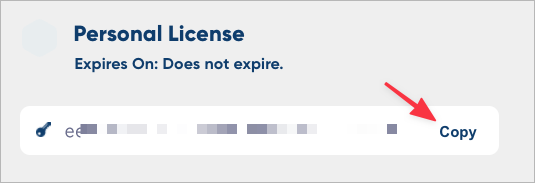
Here you’ll see a list of your activate license keys. Click Copy to copy the license key to your clipboard.

Now go back to your WordPress website, hover over Forms and click Settings. Paste your license key into the box and click Save Settings.
You should now see a message saying “Your license key has been successfully validated”.

That’s it! Now you can install GravityView.
Installing GravityView
To install GravityView, follow a similar process as above!
Download the GravityView Plugin
Head over to the GravityKit website (www.gravitykit.com, click on Account in the top menu bar and log in to your account.

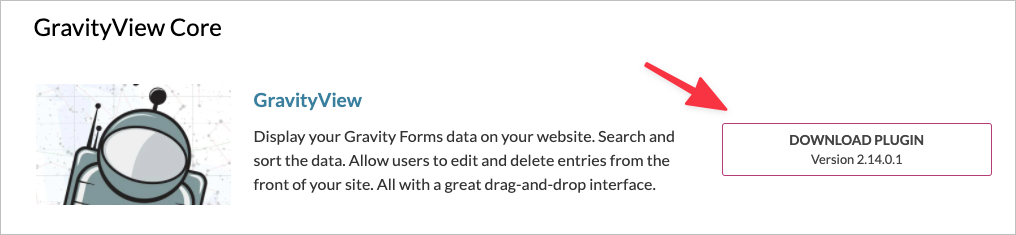
Now click on the Downloads tab at the top, scroll down to “GravityView Core” and click on the Download link to download the plugin file.

Remember to save the plugin file somewhere you’ll remember!
Install the Plugin File
Now you can head over to your website and install the plugin by following the same steps outlined above. Namely:
- Hover over Plugins and click Add New
- Click Upload Plugin
- Click Choose File and select the GravityView plugin ZIP file.
- Click Install Now
- Click Activate Plugin.
Once again, you’ll need to activate your license key to receive access to updates and support.
Activate Your License
Go back to your GravityView Account page and click on the Your Licenses tab at the top.
Here you’ll see your active license keys. Click on the button to copy your key to your clipboard.

Now head back to your website, hover over Views and click Settings. Paste your license key into the box and click Activate License.

You should see a message saying that “The License key is valid and active”.
That’s it! Now that you have Gravity Forms and GravityView installed on your website, you’re ready to move on to part #1 of the course (“What Is GravityView?”).
See you there! 👋
