Post Image Hopper Field
Back to: Exploring the Image Hopper Plugin
Aside from the standard Image Hopperfield, you can also add an Image Hopper Post Image field to your form, which is a replacement for Gravity Forms Post Image field. This field allows you to natively integrate images with WordPress posts and the Media Library.

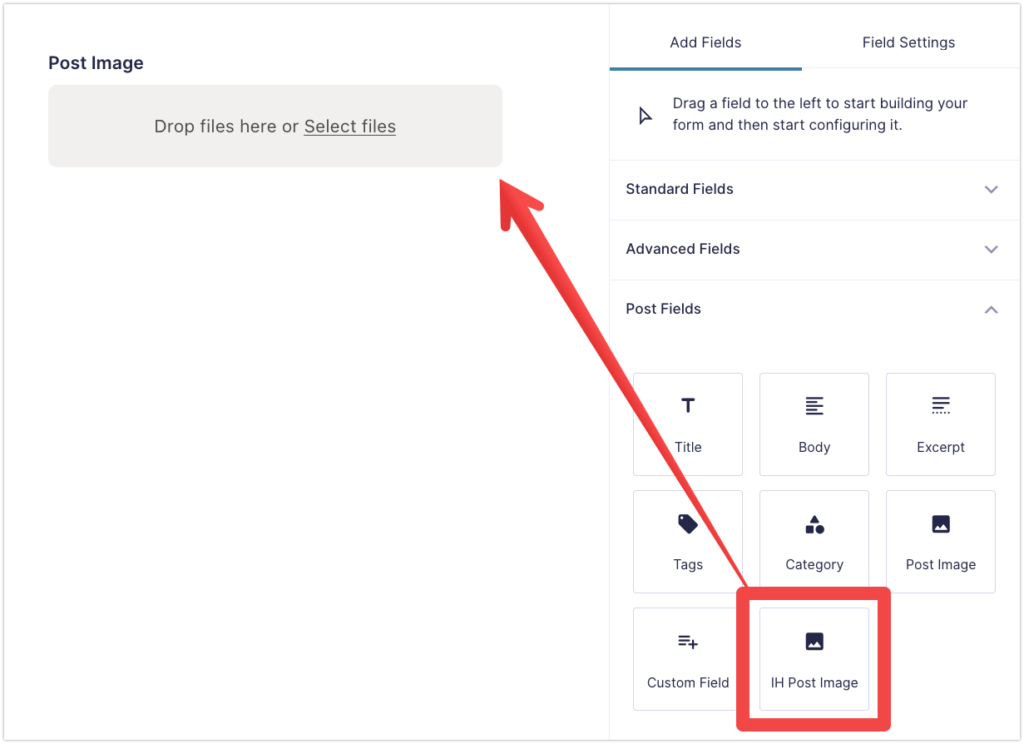
In the Form Editor, open the Post Fields section and select (or drag-and-drop) the IH Post Image field. The field has the same settings as a standard Image Hopper field (minus Maximum Number of Files), but also includes the Image Metadata and Featured Image settings found in the Post Image field. And like that field, only one image can be uploaded by a user.
Image Metadata

Under the Image Metadata, you can individually enable Alternative Text, Title, Caption, and Description, which allows users to provide additional information about the image they have uploaded. This information will be stored with the image in the Media Library upon form submission.
Featured Image

Enable Set as Featured Image if you want to set the uploaded image as the new post’s featured Image.
After adding the IH Post Image field, submit a sample entry and then check your WordPress Posts page and Media Library to see if the image you’ve uploaded is there.
Hot Tip
If you want to create posts for a Custom Post Type (CPT) you can use the free Gravity Forms + Custom Post Types add-on plugin.
