Image Reordering
Back to: Exploring the Image Hopper Plugin
The Image Hopper field allows images to be reordered after being uploaded. This is very useful if you are integrating with GravityView or the Gravity Forms Advanced Post Creation add-on where the order of the images matter.

Image reordering is automatically enabled if your Image Hopper field accepts more than 1 file. Since there aren’t any restrictions on the maximum number of files by default, drag and drop is enabled out of the box.
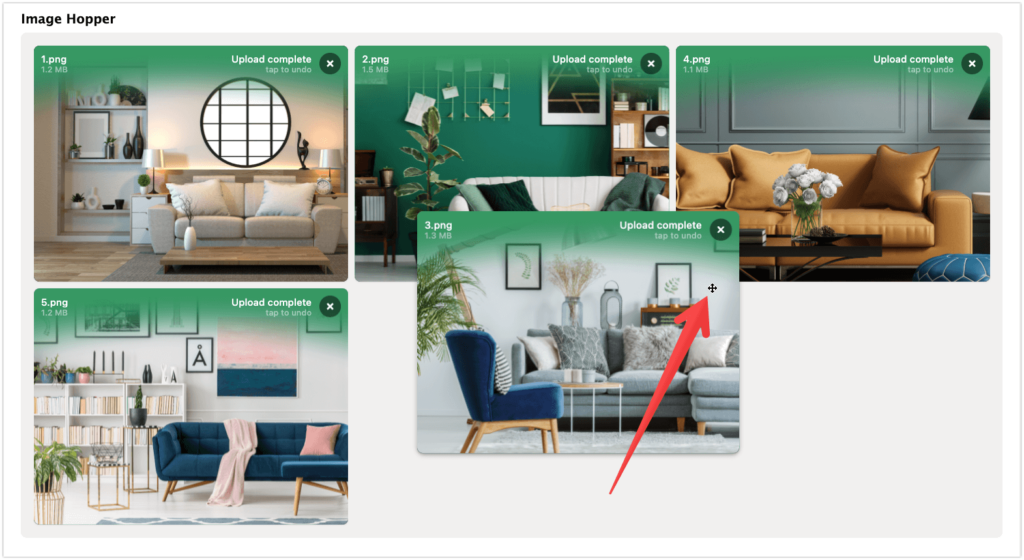
If you Preview the form and upload multiple images to the Image Hopper field, you can drag and drop them in the order you want.
Drag and Drop
Using your mouse (or a touch-sensitive device), click/tap-and-hold an image and drag and drop anywhere within the Image Hopper field upload area.

Keyboard
It is also possible to reorder images using the keyboard. To do this, use the Tab key on your keyboard to bring focus to an image, and then reorder using the arrow keys (up/left go back and down/right go forward). If you are using a screen reader, you can also use the “J” and “K” keys.
Screen Reader
The Image Hopper reordering feature also works with screen reader software to provide greater accessibility. A voice over will read aloud the current position of an image after moving it to a different position.
