Filtering the View using the {user} merge tag
Back to: Advanced User Management and CRM Functionality
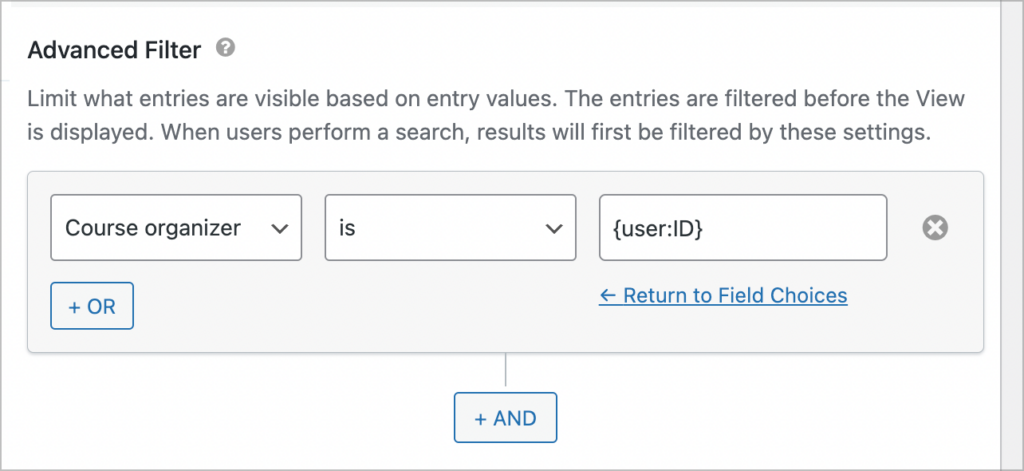
After configuring our View, we need to apply an advanced filtering condition to ensure that course organizers only see students in their course. We can do this using the {user} merge tag.
What is the {user} merge tag?
The Gravity Forms {user} merge tag allows you to display the value for a user meta field for a logged-in user. The merge tag supports several modifiers, including:
:first_name:last_name:display_name:user_email:user_login:ID:preferred_contact_methodAnd more…
In this case, we’re going to use the :ID modifier, because that’s what we set the value to in the “Course organizer” drop down field on our form.

This condition will check the value of the “Course organizer” field on each entry to see whether it matches the current user’s user ID. If it matches, the entry will be displayed, if not, it won’t show up.
Adding this condition will ensure that logged-in course organizers only see students who registered for their course.
Using Populate Anything to dynamically populate Gravity Forms field choices in conjunction with GravityView and the user merge tag makes for some powerful functionality.
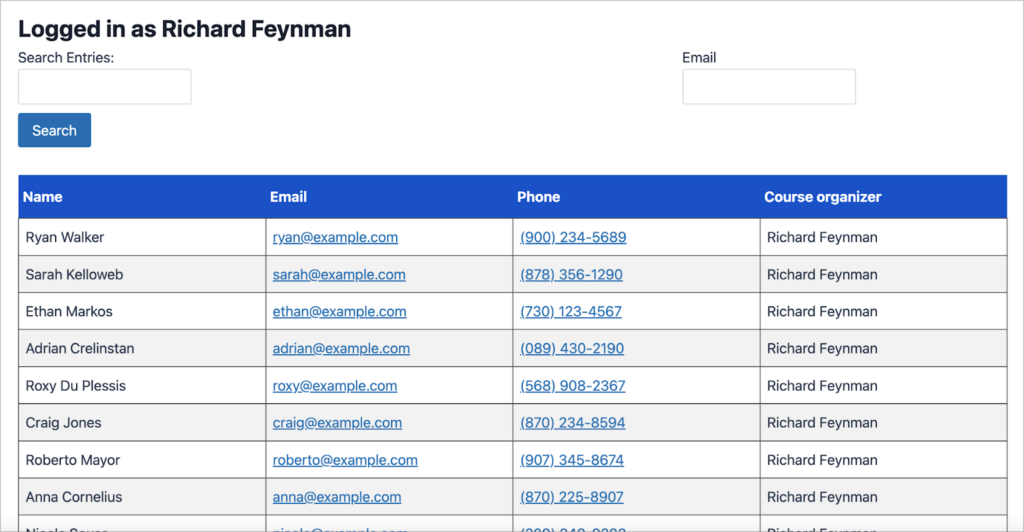
Here’s what the View looks like when we log in as Richard Feynman. We can only see students who have signed up for his course.

And when we log in as Erwin Schrodinger, we can only see students who signed up for his course!
