Create Forms Requiring Login
Back to: Host a Virtual 5K with Gravity Forms
License Note
This lesson requires a Gravity Forms Elite License.
In this lesson we will build a race registration form that creates a new user on your site, then we will build a form where registered users can log in and submit their race results.
Registration Form
Build your form to collect the details that you need. Some common fields to consider:
- Name
- Address (if you are mailing out a race packet)
- Birthdate (to calculate age on race date)
- Gender (to display race results)
- T-shirt Size (if included)
- Consent
- Payment Field
Once your fields are set up, edit the Confirmations in Settings to include what registrants should anticipate. When will their race packet arrive? Will you send them an email with details?
Next you’ll probably want to set up an email. You can do that through the form Notifications, or you can send an email from your email marketing platform. If you choose the latter, set up the appropriate Gravity Forms Add-On and configure the appropriate feed in your form Settings.
Don’t forget to set up the payment feed for whichever payment processor you are using.
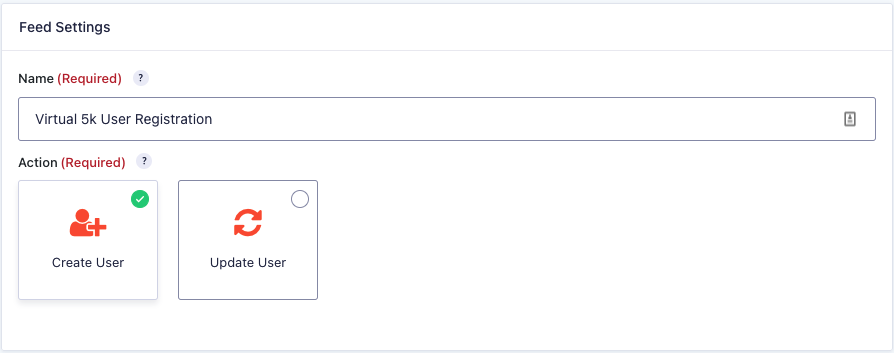
Finally, set up the feed for the User Registration Add-On.
- Give your feed a name
- Choose “Create User”

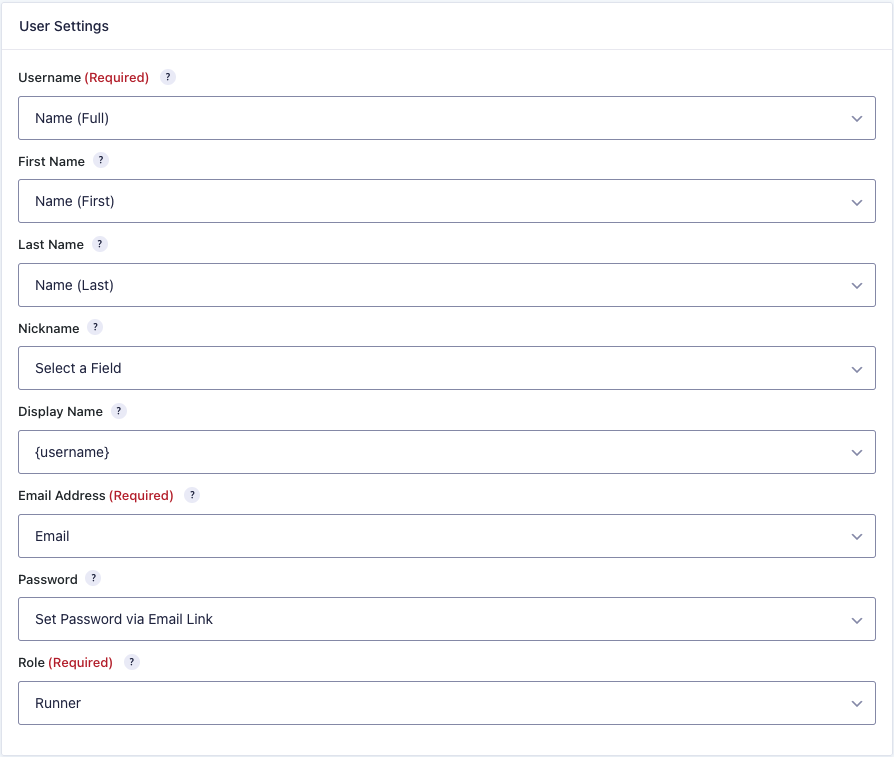
Next, align your fields with the registration fields:
- Determine which field to use as a user name.
- Ensure that your first name and last name fields match up.
- Choose which name to use for the Display Name.
- Ensure the email field from your form is identified in the email address field.
- Choose whether to set password via email link. (Unless you include a password field in your form, this will be your only choice.)
- Identify which role the new user should be added as.

User Role
To set up a custom user role see our course Create New User Roles on Your WordPress Site.
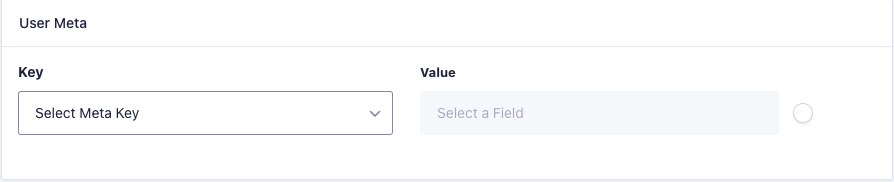
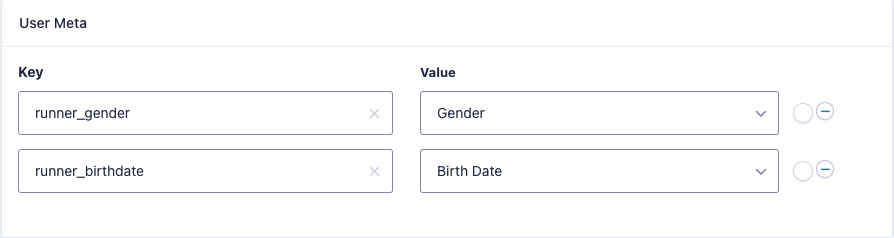
To be able to pull the birthdate and gender information into the next form, save it as User Meta. In the next section, click Select Meta Key then scroll all the way to the bottom and choose Add Custom Meta.

This will give you a blank field to name your own Meta Key. Make sure that what you choose is unique. I’ve added “runner_” before the field name to help my Meta Key be unique.

Bib Number
To auto-generate a bib number from your form submissions, use Gravity Perk’s Unique ID.
Results Entry Form
Once runners have completed their race, they will use this form to enter their time. This is the form that will feed into the display on the website, so the basic demographic information will be included again, but will be pre-populated as described below.
Here are the fields you may want to include in your form:
- Name
- Birth Date
- Date of Race*
- Age on Date of Race*
- Gender
- Time**
- Photo (to upload screenshot or photo of race results from phone or watch app)
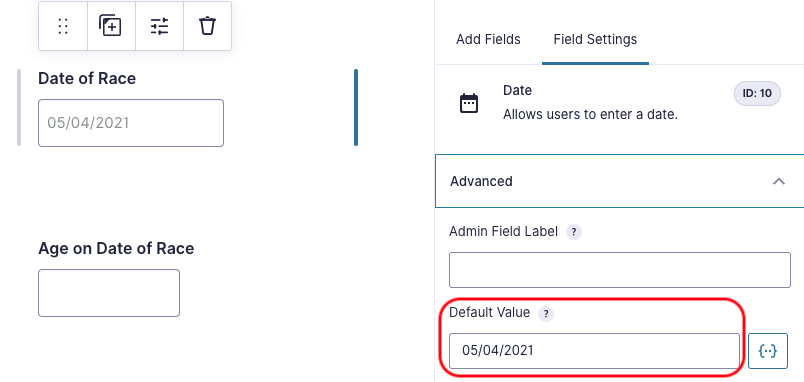
*To calculate the runner’s age on the date of the race, create a date field with the date of the race set as the default value.

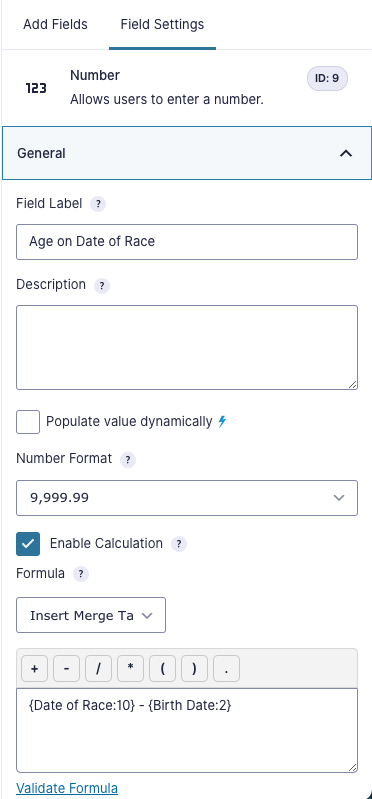
Next, create a number field that subtracts the runner’s birthdate from the date of the race. Enable calculation and enter a formula using the merge tags for your form such as {Date of Race:10} – {Date of Birth:2}.
It should look like this:

Be sure to set the calculation unit to years. This will produce a lengthy decimal after the number of years, but we will clean it up before it is displayed on the results page.
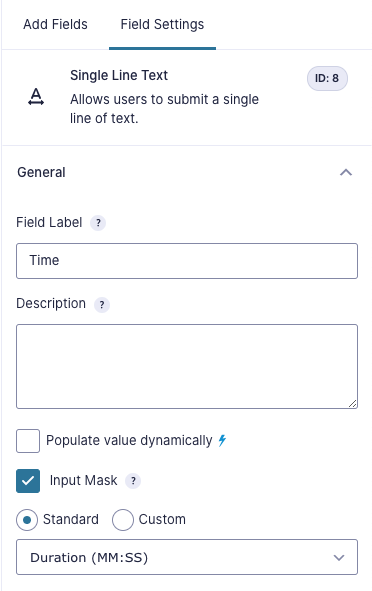
**The time field type in Gravity Forms is meant for a time of day and forces a choice between AM and PM, so it does not work for recording the duration of the run. The standard number field in Gravity Forms does not accept a time format so that field type won’t work either. Instead, use a single line text field and use an input mask that forces a time format.
If you have Math by GravityView installed, you’ll see a standard input mask for Duration (MM:SS) or Duration (HH:MM:SS).

Choose the appropriate one and proceed.
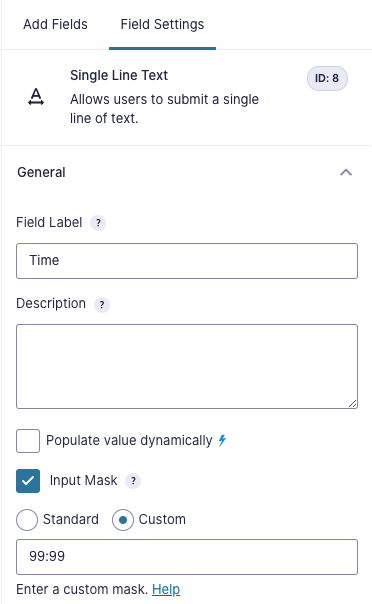
Without Math by GravityView, you can create a custom input mask requiring two numbers, followed by a colon, followed by two more numbers. The characters for that are 99:99 as shown below.

In order to access this form, runners will need to log in to their account. You’ll want to place this form on a page that requires a login to access. One way to do that is described in the course Protect a View [or any page] by Login Status or User Role.
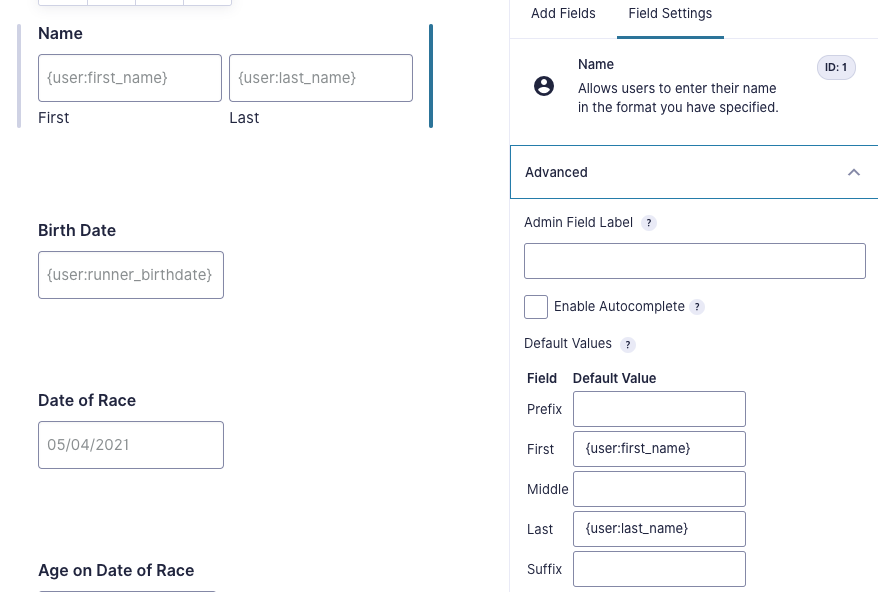
Once the runner is logged in, the form can pull information from their user profile and the meta data that was added when they filled out the registration form. To pull that information into this form, enter the appropriate {user} merge tag in the Default Value field on the Advanced tab.
For the name field, enter {user:first_name} in the field labeled First and {user:last_name} in the field labeled Last as shown below.

To pull in the other meta data that was added during user registration, you’ll use the same format as above, but enter the meta key that you created for your data. For me that looks like this:
- Birth Date: {user:runner_birthdate}
- Gender: {user:runner_gender}
Note, in this form I am using a Single Line Text field for gender. However, since it is pulling in the information from the meta data you saved, it will only populate with the choices you offered on the registration form, so no need to worry about misspellings, abbreviations, etc. skewing your results.
Prevent Changes in Information
To avoid the runner changing this information, you may want to set the field to hidden on the Advanced tab, or make it read only with Gravity Perks’ Read Only plugin.
