Protect Page by User Role
Back to: Protect a View by Login Status or User Role
If the page should be accessible only to some logged in users, you can set up a series of redirections to protect your page or post.
First create the redirection outlined above. Next create a second redirection to check for user role or capability.
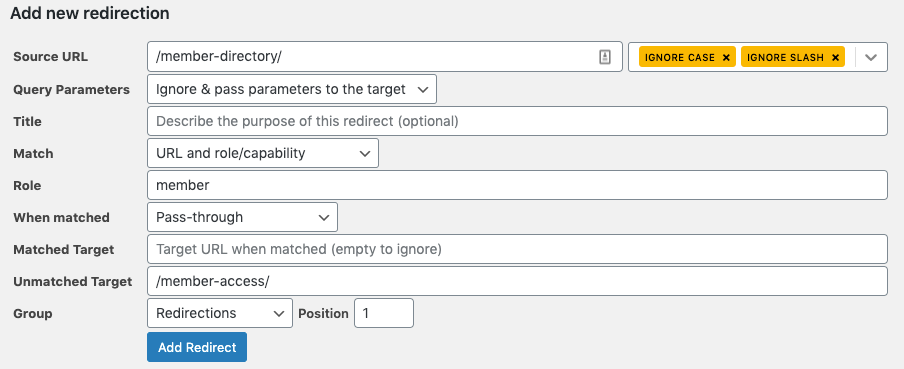
Create the same set up as above, but for the Match field, choose URL and role/capability.
In the Role field, enter the Role or Capability that should be able to access the page.
Matched Target means when the visitor does have the role or capability you’ve specified, where do you want them to go? In this example, we want them to pass through to the original page, so leave this field blank.
Unmatched Target means where the visitor should be redirected if they don’t have the role or capability you’ve specified. In this case, they are already logged in, so you’ll need to redirect them to a page that tells them they do not have access to that page.
This is where Position matters. This redirection must run after the first one, otherwise users who forgot to login will not make it to the login screen. So make sure to give this redirection a higher position number than the first redirection you set up.
This is what the completed set up looks like for this second redirection:

To test that this worked, try the following steps:
- Try accessing the page from an incognito/private window or a different browser. You should be redirected to the login page (or other page you selected).
- Try accessing the page from a browser where you are logged in as a role other than the allowed role. You should be redirected to the Member Access page (or another page you set up).
- Try accessing the page from a browser where you are logged in as the role that has access to the page. You should reach the page.
