How to Raise Funds with Your Photography Contest
Back to: Host a Photography Contest with Gravity Forms and GravityView
In addition to being a great way to engage with your audience and to collect images you can use to promote your brand, a photography contest can also be a great fundraiser. There are a few different ways you can raise funds with your photography contest.
1. Charge Photographers to Submit Their Photographs
To do this, add a product field to your submission form with the price of the entry. Add a total field and a payment field. Don’t forget to set up a feed for your payment gateway in the Settings area.
2. Charge a Flat Rate Per Vote
Ask supporters to vote with their dollars. Charge a flat rate of your choice.
To do this, create a new form to collect votes. Add the following fields to your new form:
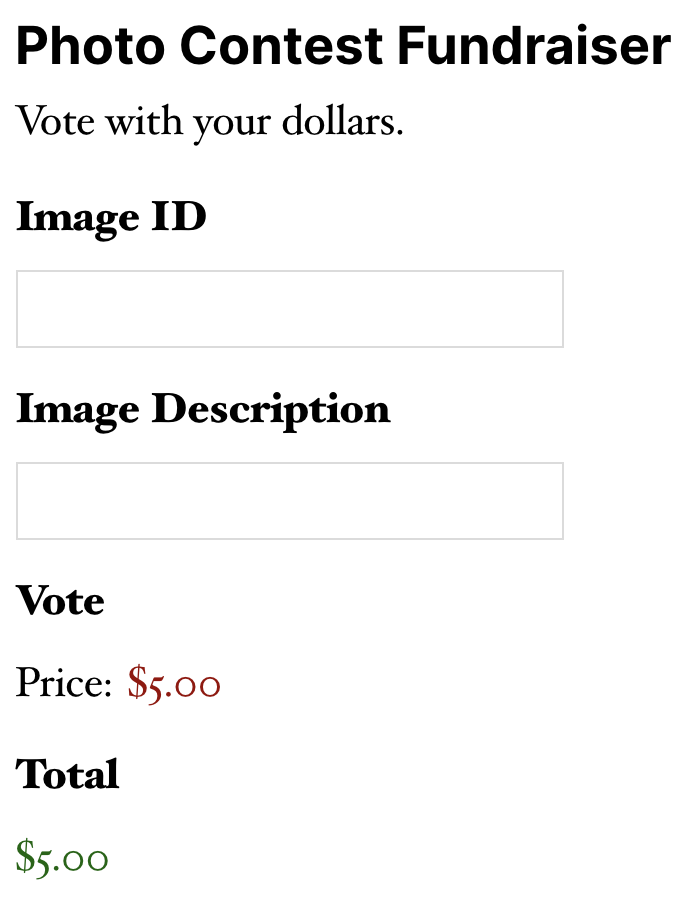
- Image ID (single line text)
- Image Description (single line text) (optional)
- Product
- Total
- Credit Card
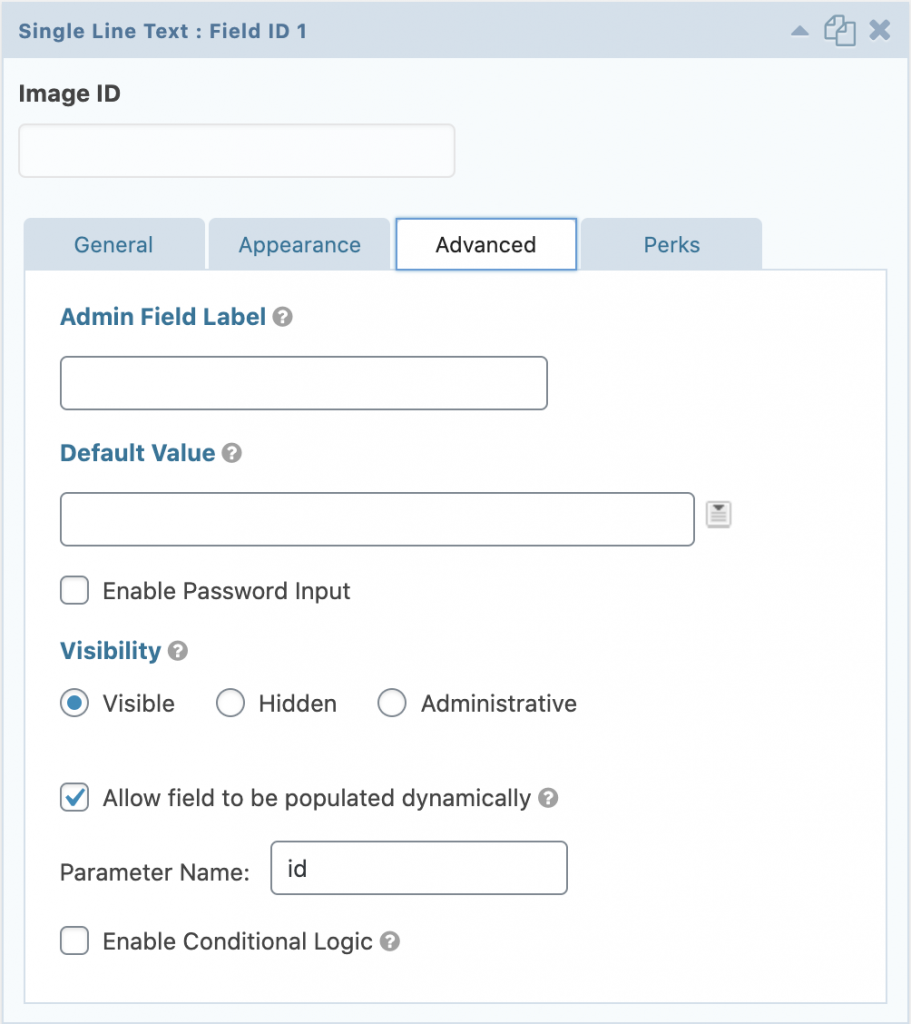
In the Image ID field, check the box labeled Allow field to be populated dynamically. Then enter the parameter name “id”.

To give voters a greater sense of security that they are voting for the right image, you can use Gravity Perks’ Populate Anything to display the image description.
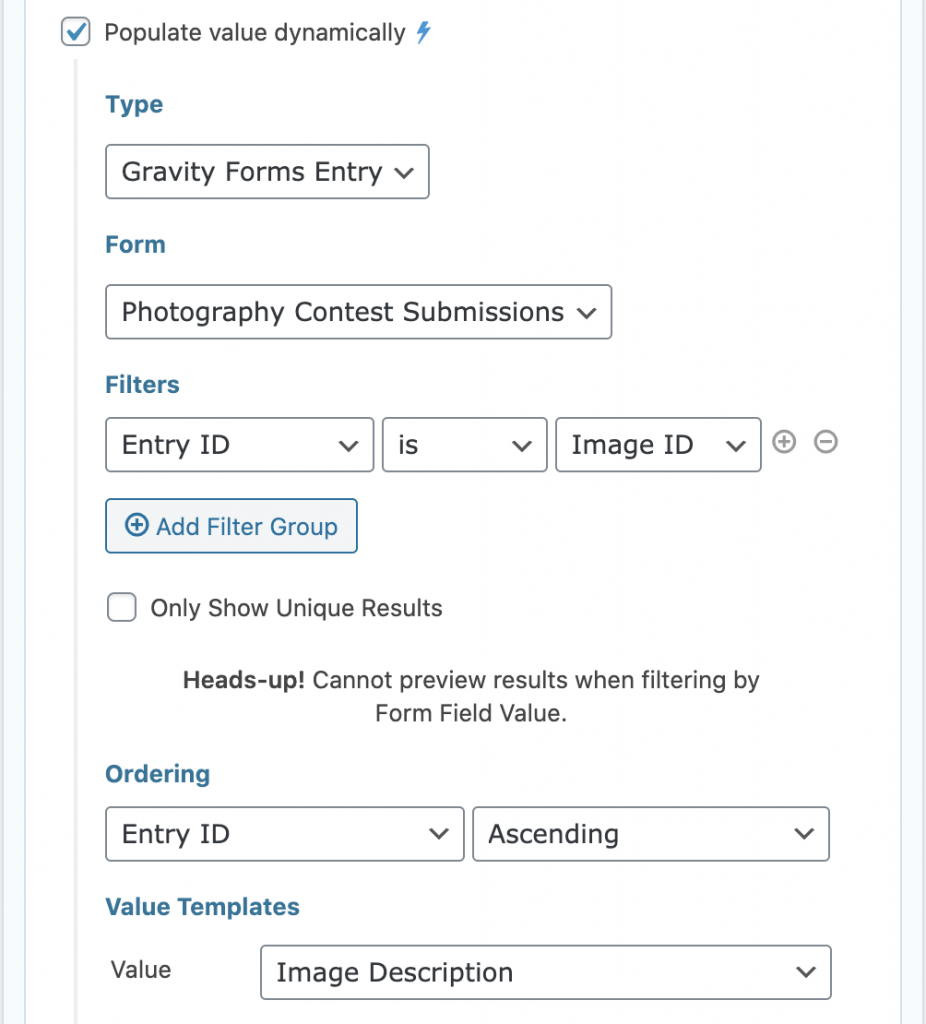
To set that up, check the box next to Populate value dynamically. Choose the Gravity Forms Entry Type, then select your submission form.
Create a filter that matches the Entry ID of the submission to the Image ID on this form.
Finally set the value to Image Description.
You can also use Gravity Perks’ Read Only to display this field as uneditable.

In the Product field, set the price of the vote and disable the quantity field (unless you want to allow one person to enter any number of fixed-dollar votes on each image).

Once your form is complete, set up a link to it from your View.
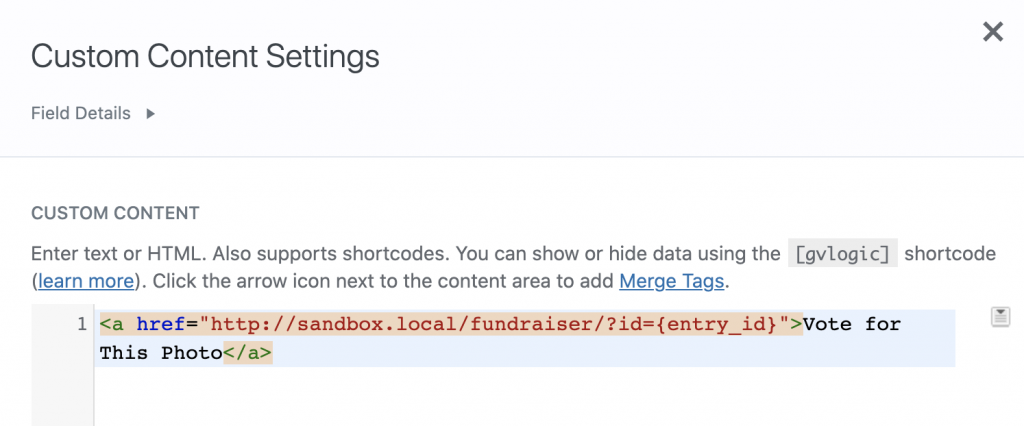
To do this, add a custom content field to your View. Use HTML to enter the link.
- Start with the
<a href=tag. - After the equals sign, add an open quotation mark and enter the URL of your voting form.
- At the end of the URL, add
?id=and then choose the merge tag for the entry id field. - Close the opening HTML tag with a
> - Enter the text you want visible on your View, like “Vote for This Photo”
- Finally close with the
</a>tag
The full code should look like this:
<a href="http://sandbox.local/fundraiser/?id={entry_id}">Vote for This Photo</a>

3. Allow the voter to choose their price
Set this up the same as #2, but on the pricing field choose the User Defined price option.
Controlling the Users Choice of Price
Gravity Perks offers GF Price Range that allows you to set minimum and maximum prices on the User Defined price option.
Displaying the Total Raised at the Bottom of Your View
Using GV Math, we can display the total raised at the bottom of the View.
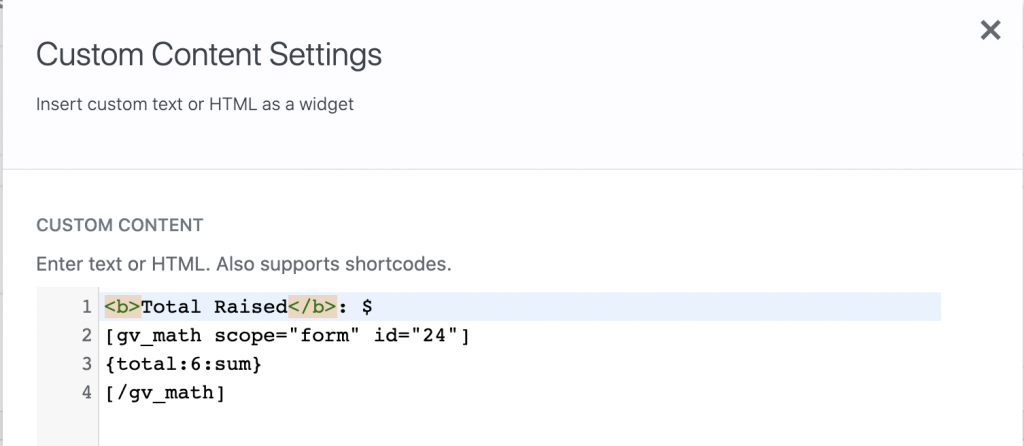
Start by adding a Custom Content Widget to the Bottom Widgets section. We’ll build a shortcode to display the total. It looks like this:
<b>Total Raised</b>: $[gv_math scope="form" id="24"]{total:6:sum}[/gv_math]
Let’s break that down:
<b>Amount Raised</b>
Add a label to the field such as Amount Raised. I wrapped mine in bold tags so that it would stand out.
$
I added a space after the Amount Raised label and then added a dollar sign to make it clear that the number displayed by the calculation is a dollar figure.
[gv_math
Next start your math calculation with the gv_math shortcode.
scope="form" id="24"
Because you are pulling numbers from a different form, you’ll need to add scope=”form” and then the ID of the form you are pulling from.
You can find the ID number at the top of the edit form screen in the orange box.

{total:6:sum}
Next you’ll manually create the merge tag for the total field from your fundraising form. Start with a curly bracket, enter the name of the field, a colon, followed by the field ID and another colon. After the second colon enter the math calculation you want to perform: sum. Then close the curly brackets.
[/gv_math]
Finally close out the GV Math shortcode.
It looks like this in the Edit View screen:

That will look like this at the bottom of your View

